On websites that display code snippets, the code snippets sections are rendered properly with monospaced font, which is great! But, the code snippet sections show up with a full width horizontal scrollbar spanning over the margins which does not look nice and also needs the user to interact with the scrollbar to mode the complete code snippet into view.
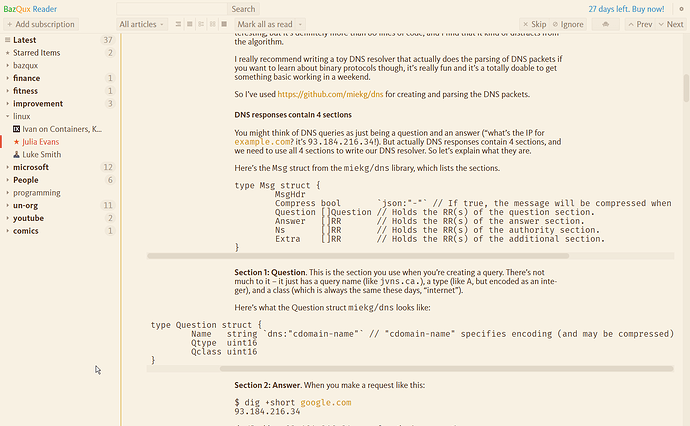
For, eg. One of the blogs that I follow is from Julia Evans (https://jvns.ca/) and I have attached a screenshot below for how does it look -
Post: A toy DNS resolver (jvns.ca)
It would be nice if the scrollbar can be avoided altogether (if possible) or the scroll bars be limited to the text width, ignoring the margins.
Thank you!
Scrollbars shouldn’t be visible if there’s nothing to scroll. And, if they will be narrowed to the text width, the code will be truncated and you will need to scroll much more often.
It’s actually a distinctive feature of BazQux Reader to show full width code snippets while maintaining normal paragraph width. And it was done precisely to reduce scrolling.
You could press ‘f’ to hide feeds panel and read blog posts with wide code snippets more comfortably.
And scrollbars are only visible on Windows (macOS, iOS and Android do not show them) so most people do not see them.
1 Like
Thank you for the quick response. I think I thought of this as a bug since usually I have observed that the code snippets width is restricted to the width of the blog. I do understand now that having full width code snippets would be beneficial to reduce the amount of scrolling.
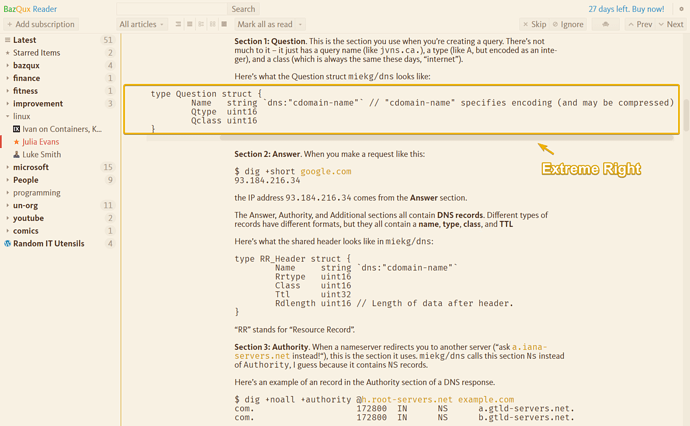
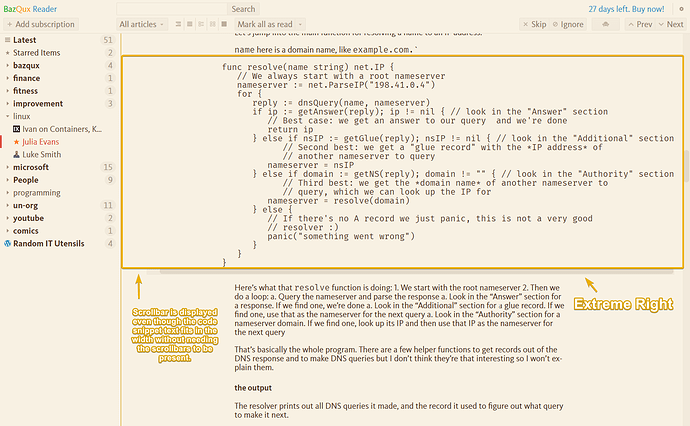
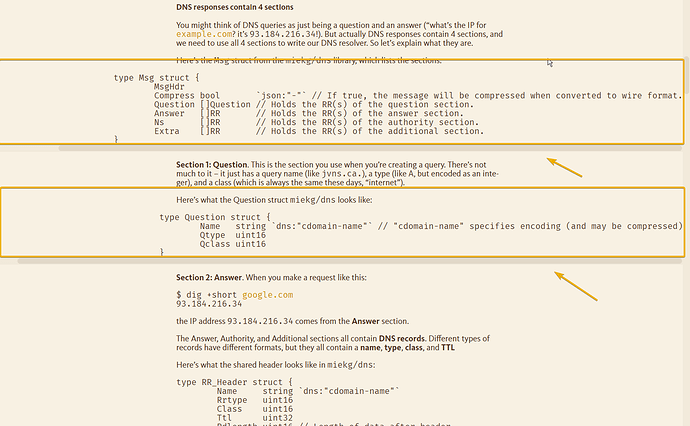
For the same blog post in the first message, I look to be observing scrollbars even though there is nothing to scroll. Here are screenshots of the same -
(1)
(2)
I have to scroll the horizontal scrollbars to the extreme right position for the full code snippet to be in view, even though the code would have been able to fit in the full width, and avoiding the need to scroll inside of the code snippet. Even when ‘f’ is pressed to hide the feeds panels, the scrollbars keep showing in some cases even though they would not be necessary.
Eg. The scrollbars hide for snipped shown in the image marked (2) above when using ‘f’ to hide the feeds, but for some other code snippets (eg. (1) shown above), they still keep on being shown, even though they are not needed as the code snippet fits in the window width completely.
Hope that the images help in explaining what I mean to convey properly.
Thank you very much for this amazing and blazingly fast rss reader!! 
Sorry for the late reply.
I’d prefer the code to be aligned with the text. Different snippets with different left margin looks strange to me. So, yes, while it’s possible to show them completely it would be rather ugly and I prefer to add a scrollbar there.